Halo semuanya,
Apa kabar?
Sebagai blogger, apalagi masih pemula, pasti sering menemukan masalah teknis pada blog yang membuat pusing kepala. Niatnya upgrade blog, eh... malah ada yang eror. Ingin ganti template jadi lebih minimalis, eh... lupa memasukkan kode tracking sehingga kesal sendiri karena tak bisa lihat laporan analisa blog. Atau iseng pakai sebuah kode karena terpengaruh blog lain, ternyata tidak cocok dengan blog kita.
Salah satu masalah blog yang menjadi misteri bagi saya bertahun-tahun adalah gambar terdistorsi atau ukuran tidak sesuai dengan rasio saat membuka blog di ponsel. Kalau tak salah, saya menyadari hal ini sekitar tahun 2017-2018.
Saat itu saya mengabaikannya karena selalu membuka blog di laptop yang mana gambar terlihat normal. Saya juga berpikir, blogger lain pasti melakukan blog walking via laptop, jadi tak akan masalah.
Tahun 2019 saya mulai berpikir kalau harus memecahkan masalah gambar ini. Karena melihat laporan visitor by device di blog, ternyata pengunjung yang menggunakan ponsel hampir 50%. Tak bisa dipungkiri semakin ke sini, ponsel makin canggih dan menjadi gadget favorit orang-orang. Saya tak rela kalau blog yang sudah usah payah dihias ini malah terlihat jelek di tampilan ponsel.
Waktu itu saya coba otak-atik sendiri dan menemukan solusi sementara. Bagi yang sudah sering mampir ke blog saya khususnya pengguna laptop, pasti ngeh kalau kebanyakan gambar di blog ini ukuannya besar-besar. Seperti gambar landscape dan portrait yang panjangnya sesuai maksimal width badan blog. Gambar landscape sebenarnya masih tak apa-apa, tapi gambar portrait sangat terasa "raksasa"nya.
Saat upload gambar di blog, kita bisa mengatur ukuran menjadi small, medium dan lainnya. Walaupun style blog saya adalah tulisan yang penuh dengan gambar, tapi sebenarnya "gambar raksasa" itu adalah solusi sementara yang saya maksud.
Langkah memperbaiki gambar yang terdistorsi/ukuran berubah di tampilan blog di HP khusus Blogspot :
1. Buka Blogger.com lalu pilih akun blog yang ingin diperbaiki
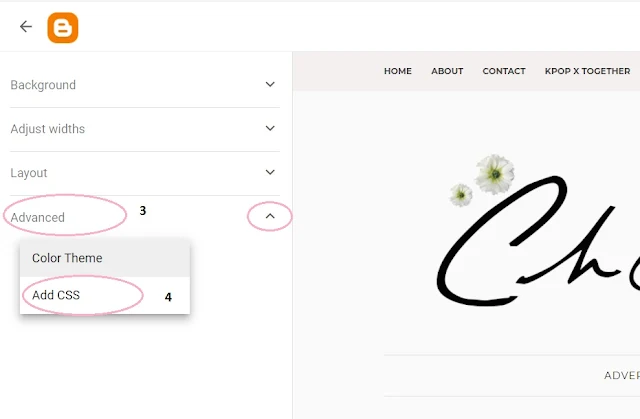
2. Klik Theme > klik Customize
5. Copy paste kode berikut pada "Add custom CSS"
Puas sekali saat bisa menemukan solusi dan memperbaiki sendiri masalah di blog seperti ini. Sejujurnya saya sudah menahan diri untuk tidak membuat postingan tentang tips blogging supaya nichenya terjaga.
 |
| Foto kiri : tampilan blog normal di HP Foto kanan : tampilan gambar blog terdistorsi di HP |
Waktu itu saya coba otak-atik sendiri dan menemukan solusi sementara. Bagi yang sudah sering mampir ke blog saya khususnya pengguna laptop, pasti ngeh kalau kebanyakan gambar di blog ini ukuannya besar-besar. Seperti gambar landscape dan portrait yang panjangnya sesuai maksimal width badan blog. Gambar landscape sebenarnya masih tak apa-apa, tapi gambar portrait sangat terasa "raksasa"nya.
Saat upload gambar di blog, kita bisa mengatur ukuran menjadi small, medium dan lainnya. Walaupun style blog saya adalah tulisan yang penuh dengan gambar, tapi sebenarnya "gambar raksasa" itu adalah solusi sementara yang saya maksud.
Setelah dicoba, ternyata jika memilih ukuran "original size" maka tampilan gambar di ponsel akan terlihat normal. Sementara jika memilih small, medium, large dan x-large , rasio ukuran gambar tidak normal atau seperti ketarik. Kenapa bisa demikian? Mungkin karena saya menggunakan template luar+gratisan.
Setelah menemukan solusi tersebut, pikiran saya sudah cukup tenang. Namun berjalannya waktu, tepatnya bulan Juli 2021 ini, saya kembali kepikiran. Mata saya mulai tak nyaman melihat gambar raksasa di blog. Apalagi kalau upload banyak gambar, tulisan jadi tidak terlihat.
Saya pun coba bertanya pada google dan akhirnya menemukan solusi di sebuah channel Youtube orang asing. Ternyata caranya mudah sekali tinggal copy paste sebuah kode ke template, save dan alhamdulillah berhasil.
Setelah menemukan solusi tersebut, pikiran saya sudah cukup tenang. Namun berjalannya waktu, tepatnya bulan Juli 2021 ini, saya kembali kepikiran. Mata saya mulai tak nyaman melihat gambar raksasa di blog. Apalagi kalau upload banyak gambar, tulisan jadi tidak terlihat.
Saya pun coba bertanya pada google dan akhirnya menemukan solusi di sebuah channel Youtube orang asing. Ternyata caranya mudah sekali tinggal copy paste sebuah kode ke template, save dan alhamdulillah berhasil.
Yang punya masalah sama dengan saya dan penasaran, berikut saya spill tutorialnya!
Langkah memperbaiki gambar yang terdistorsi/ukuran berubah di tampilan blog di HP khusus Blogspot :
1. Buka Blogger.com lalu pilih akun blog yang ingin diperbaiki
2. Klik Theme > klik Customize
4. Akan muncul Add CSS dan klik
5. Copy paste kode berikut pada "Add custom CSS"
.post-body img {
max-width: 100%;
height: auto
}
Note : Karena blog saya tidak bisa di copy paste, silakan dapatkan kode tersebut di link ini >>kode<<
6. Save (ada di pojok kanan bawah) dan cek tampilan blog di ponsel.
Katanya ini tidak hanya memperbaiki masalah gambar di tampilan ponsel, namun juga bisa kalau ada masalah gambar di tampilan desktop.
Katanya ini tidak hanya memperbaiki masalah gambar di tampilan ponsel, namun juga bisa kalau ada masalah gambar di tampilan desktop.
***
Puas sekali saat bisa menemukan solusi dan memperbaiki sendiri masalah di blog seperti ini. Sejujurnya saya sudah menahan diri untuk tidak membuat postingan tentang tips blogging supaya nichenya terjaga.
Tapi saya ingin membantu teman-teman lainnya, mana tau ada yang mengalami hal yang sama. Selain itu tujuannya adalah sebagai catatan pribadi, takutnya saya mengalami masalah ini lagi dan lupa dengan kode atau caranya. Dari pada googling, lebih baik baca solusinya di blog sendiri, kan!
Sebenarnya ada satu lagi masalah blog yang baru saya pecahkan, tunggu di next post yah.
Terima kasih
Sebenarnya ada satu lagi masalah blog yang baru saya pecahkan, tunggu di next post yah.
Terima kasih
xoxo
dilla





Mbaaa aku pernah ngalamin kayak gitu dan aku nggak kepikiran googling cara yang lebih cepat, akhirnya aku ganti size semua gambar di blog satu-satu secara manual. xD Mata sampai jereng rasanya wkwkwkwkwkwk.
BalasHapusOh kamu juga pernah ngalamin? pasti karena habis ganti template juga yah?
HapusYa ampun, diganti satu-satu secara manual? rajin banget.
Aaa ga pernah kepikiran kaya gini, btw thanks ya mba infonyaa, mau memperbaiki blog duluu
BalasHapusTernyata saya beneran ga sendiri punya masalah kayak gini.
HapusYa sama-sama, semoga berhasil yah...
Halo kak Dila. Sebagai tambahan aja nih yaa, ga gimana2. Tutorial diatas tergantung dari templatenya kak. Kalau template saya ga ada add css nya, cuma ada latar belakang, lanjutan, gadget. Jadi di edit sedikit biar tambah manis. Hehehe maap kak, cuma saran aja dari Tom.
BalasHapusKalau punya saya responsive udah kak, menyesuaikan layar dan memang kalau minimal layar di pengaturan template ga sesuai dengan hp bisa gitu, tampilan blog terlalu besar harus geser, biasanya pakai hp jadul saya gitu.
Halo kak TOMTOTMID
HapusMakasih banget komentarnya. Saya senang banget kalau ada ngasih info kayak gini ^^.
Saya juga merasa masalah ini mungkin ga dialami oleh semua blog, dan solusi ini juga belum tentu cocok tuk semua blog hehe. Karena saat nyari-nyari di google, saya udah coba beberapa tutorial, tapi gagal. Akhirnya ini yang berhasil. ^^
Wowww!!! Habis lihat2 bagian 'blogging' dan nemu cerita ini. Thank you membantu banget 😊😊😊👍
BalasHapus